레트로핏과 랜덤한 명언을 반환해주는 API를 사용하여 간단하게 랜덤 명언 생성기를 만들어 보았습니다.
인터넷 권한 추가
인터넷 권한을 추가하기 위해 AndroidManifest.xml 에가서
<uses-permission android:name="android.permission.INTERNET" />를 추가하여줍니다.
레트로핏 의존성 추가
build.gradle(Module: ) 에 아래 의존성을 추가하여줍니다.
dependencies {
// Retrofit
implementation 'com.squareup.retrofit2:retrofit:2.9.0'
implementation 'com.squareup.retrofit2:converter-gson:2.9.0'
// 이하 생략...
}뷰바인딩을 사용할 것이기 때문에 viewBinding도 true로 해주었습니다.
//for viewBinding
android{
buildFeatures{
viewBinding true
}
// 이하 생략...
}랜덤 명언을 반환해주는 API
위의 사이트에서 랜덤한 명언을 받아볼 수 있습니다.
JSON 형식으로 데이터형식은 아래와 같습니다.
{"slip": { "id": 204, "advice": "The best nights out are when people around you are simply having fun."}}JSON형식을 담을 "데이터 클래스"
안드로이드 스튜디오의 플러그인 중 JSON To Kotlin Class 라는 플러그인을 이용하면 아주 간단하게 JSON 형식을 data class로 변환할 수 있습니다.

플러그인을 설치했다면 New를 누르면 Kotlin data class File from JSON을 확인할 수 있습니다.

위에서 확인한 JSON을 여기에 넣어주고 Class Name을 지정한 뒤 Generate를 눌러주시면 자동으로 data class를 생성하여줍니다.
data class Advice(
val slip: Slip
) {
data class Slip(
val advice: String,
val id: Int
)
}레트로핏 클라이언트 객체를 생성하는 "레트로핏 클래스"
싱글턴 패턴을 사용하여 Retrofit객체가 하나만 존재할 수 있도록 레트로핏 클래스를 아래와 같이 만들어줍니다.
class RetrofitClient {
// 싱글턴 패턴
companion object{
// Base URL은 API 서버의 주소를 저장하는 변수
private const val BASE_URL = "https://api.adviceslip.com/"
private var INSTANCE: Retrofit? = null
fun getClient(): Retrofit {
if (INSTANCE == null) { // INSTACE가 null이면 객체 생성
INSTANCE = Retrofit.Builder()
.baseUrl(BASE_URL)
.addConverterFactory(GsonConverterFactory.create())
.build()
}
return INSTANCE!!
}
}
}HTTP 메서드를 정의해놓은 "인터페이스"
HTTP 메서드를 이용하여 레트로핏이 데이터를 가져올 수 있도록 인터페이스를 작성해보겠습니다.
데이터를 받아오는 기능만 할 것이기 때문에 @GET만 이용하였습니다.
https://api.adviceslip.com/+ advice => https://api.adviceslip.com/advice

위에서 생성한 데이터 클래스인 Advice 형식으로 데이터를 받아올 것이고 @GET("advice")는 레트로핏 객체에 설정되어있는 BASE_URL + "advice"에서 데이터를 GET한다는 의미입니다.
간단하게 레이아웃 구성

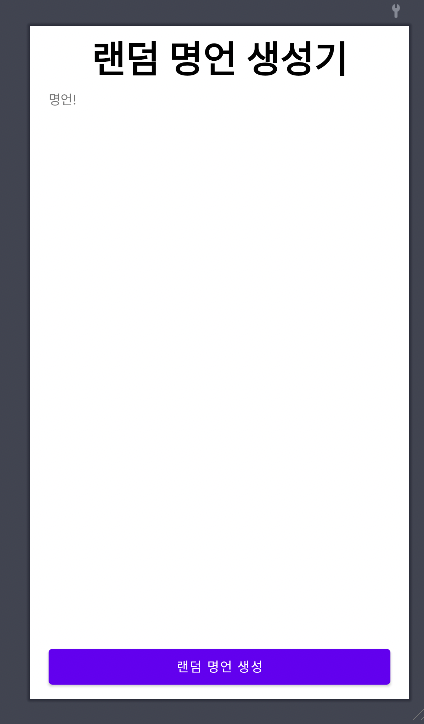
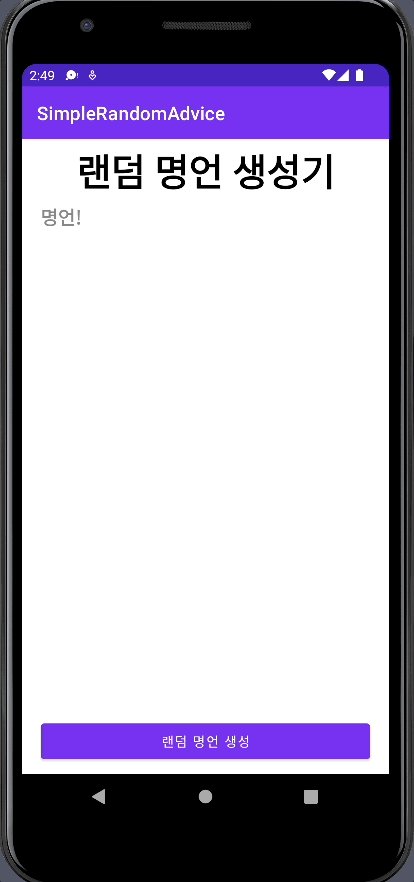
간단하게 랜덤 명언 생성 버튼을 누르면 명언! 부분에 랜덤한 명언이 들어갈 수 있도록 만들어주었습니다.
레이아웃의 소스코드는 아래와 같습니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/title"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="랜덤 명언 생성기"
android:textSize="40dp"
android:textStyle="bold"
android:textColor="@color/black"
android:gravity="center"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toTopOf="@+id/textAdvice"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:id="@+id/textAdvice"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:layout_marginTop="70dp"
android:layout_marginBottom="70dp"
android:text="명언!"
android:textSize="20dp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
<Button
android:id="@+id/btnChange"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:text="랜덤 명언 생성"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textAdvice"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>메인엑티비티에서 레트로핏 사용
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import com.example.simplerandomadvice.databinding.ActivityMainBinding
import retrofit2.Call
import retrofit2.Callback
import retrofit2.Response
class MainActivity : AppCompatActivity() {
val binding by lazy { ActivityMainBinding.inflate(layoutInflater) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
val retrofit = RetrofitClient.getClient()
.create(AdviceService::class.java)
binding.btnChange.setOnClickListener {
retrofit.getAdvice()
.enqueue(object : Callback<Advice> {
override fun onResponse(call: Call<Advice>, response: Response<Advice>) {
val advice = response.body()
binding.textAdvice.text = advice?.slip?.advice
}
override fun onFailure(call: Call<Advice>, t: Throwable) {
t.printStackTrace()
}
})
}
}
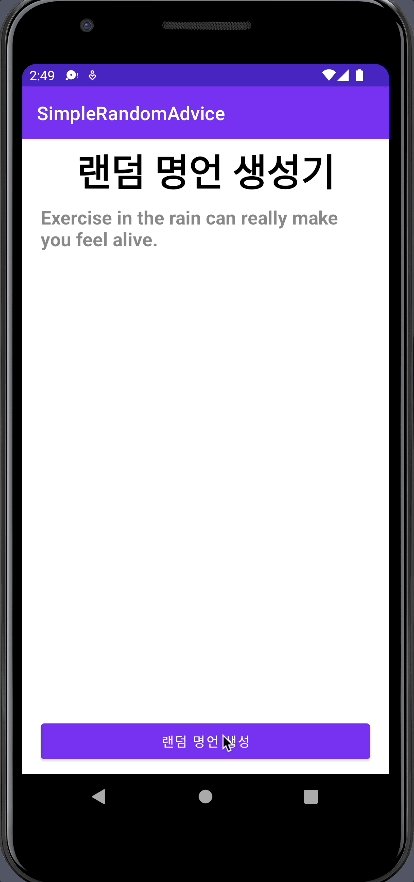
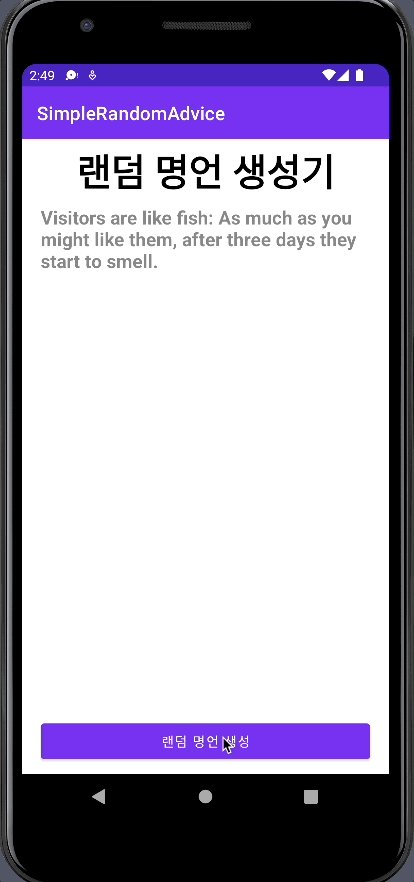
}레트로핏 객체를 생성하고, 랜덤 명언 생성 버튼이 클릭되면 랜덤한 명언을 받아와서 화면에 나타낼 수 있도록 메인엑티비티에 위와 같은 소스 코드를 작성하여주었습니다.
작동하는 모습

소스 코드(깃허브)
https://github.com/soopeach/SimpleRandomAdvice
GitHub - soopeach/SimpleRandomAdvice: SimpleRandomAdvice
SimpleRandomAdvice. Contribute to soopeach/SimpleRandomAdvice development by creating an account on GitHub.
github.com
정말 간단한 코드이지만 깃허브에도 올려두었습니다!
'프로젝트들[Projects]' 카테고리의 다른 글
| Daeflix[대플릭스] - 웹 디자인 / 웹 프로그래밍 기말고사 대체과제 (0) | 2022.06.15 |
|---|---|
| 유니티[Unity3D] 1인 개발 중인 게임 (0) | 2022.01.03 |






최근댓글