반응형
README.md에 설명을 작성하던 중 로컬에 있는 이미지를 올린 후 Git으로 Push를 하면 원격 저장소에 있는 README.md에는 이미지가 아니라 로컬 이미지 경로가 그대로 출력되는 것을 확인하였습니다...
이를 해결하기 위하여 깃허브 서버로 이미지를 업로드한 후 해당 링크를 복사해서 로컬, 원격 저장소에 있는 README.md에 붙여넣으면 정상적으로 이미지가 나타나는 것을 확인할 수 있습니다.
깃허브 서버로 이미지 업로드 하기
깃허브 서버로 이미지를 업로드하기 위하여 아무 repository에서 README 혹은 issues를 입력하는 화면으로 이동합니다.
이 글에서는 issue를 기준으로 설명하겠습니다.
issues -> New issue로 들어오면

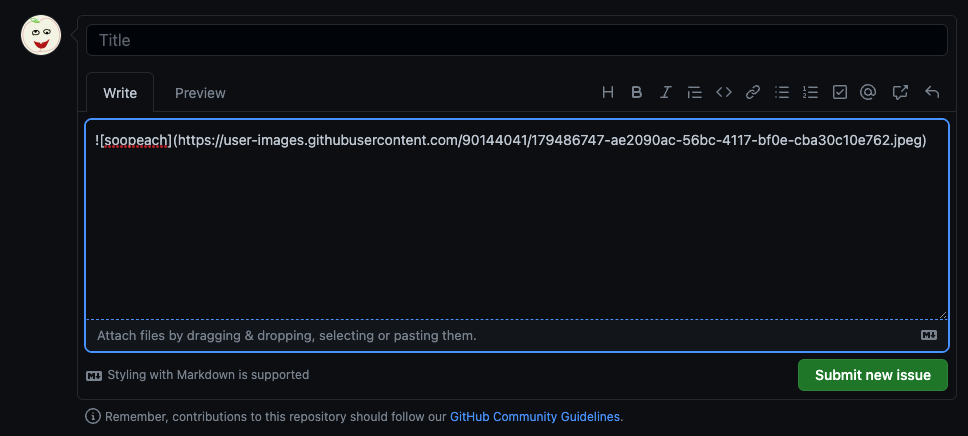
이러한 화면을 볼 수 있습니다! 로컬에 있는 이미지를 Leave a comment 부분으로 드롭하게 되면 깃허브 서버에 이미지가 업로드 되어 링크가 생기는데 해당 링크를 이용하면 로컬, 원격 어디서든 이미지를 업로드할 수 있게 됩니다.

이런식으로 생성이 되는 링크를 사용하면 됩니다.
png, jpeg, gif등의 포멧모두 위와 같이 사용할 수 있습니다.
Preview에서 이미지로 보이는 모습

반응형
'정보[Information]' 카테고리의 다른 글
| 코틀린[Kotlin]으로 이미지 리사이징하기 (0) | 2022.08.20 |
|---|---|
| IntelliJ IDEA에서 외부 라이브러리 추가하기(jsoup) (0) | 2022.07.20 |
| 거듭제곱의 성질을 이용하여 거듭제곱 알고리즘 최적화 시키기(분할정복)[Kotlin - 코틀린] (0) | 2022.07.08 |
| git status 명령어 실행 시 파일명이 숫자로 나올 때 해결법 (0) | 2022.06.20 |
| 입력받은 문자열이 정수인지 확인하는 함수[코틀린 - Kotlin] (0) | 2022.06.14 |








최근댓글