기본 dialog(대화창) 만들기(기본, 리스트, 라디오버튼, 체크박스)
안드로이드[Android] 기본 dialog(대화창) 만들기(기본, 리스트, 라디오버튼, 체크박스)
안드로이드[Android] 기본 dialog(대화창) 만들기(기본, 리스트, 라디오버튼, 체크박스)
대화창(이하 다이어로그)는 일반적으로 상대방에게 알림을 보여주거나 추가적인 정보를 주고받을 수 있는 화면 전체를 가리지 않고 일부만 차지하는 화면입니다. dialog를 view, fragment등을 통해서
soopeach.tistory.com
setView를 이용한 커스텀 dialog(대화창) 만들기
예전에 해보았던 기본 다이어로그가 아닌 별도의 custom 레이아웃을 구성하여 해당 뷰를 setView를 이용하여 다이어로그로 띄워보도록 하겠습니다.
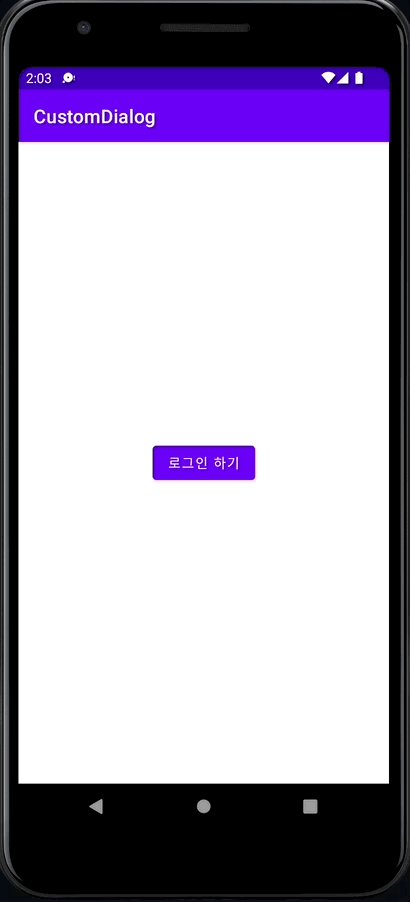
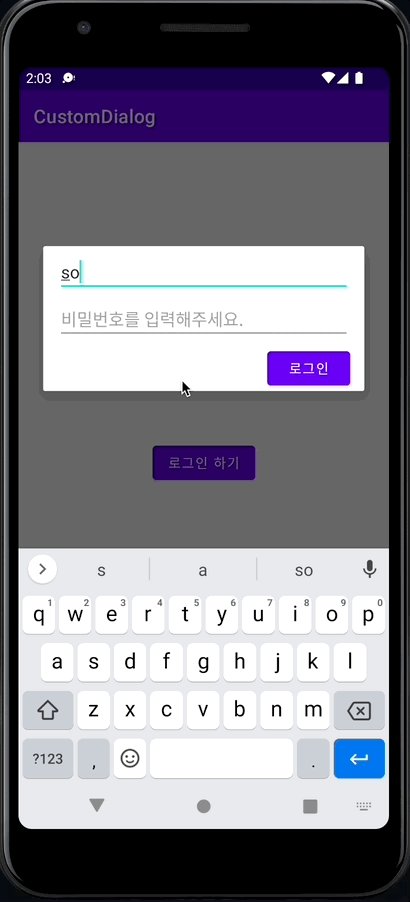
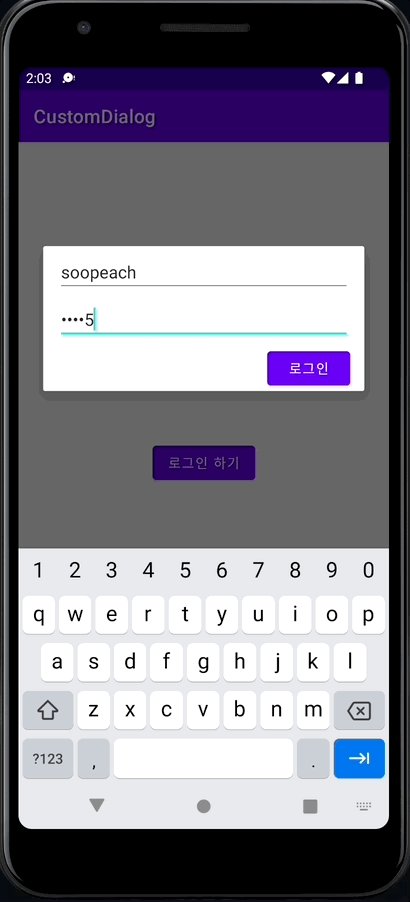
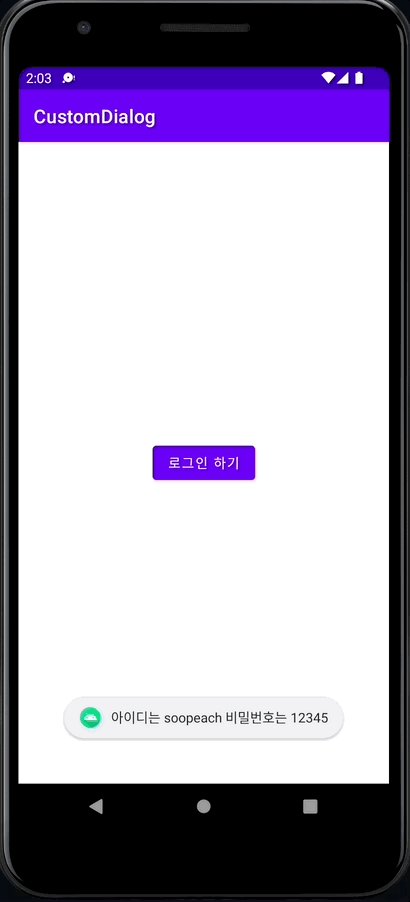
동작 모습

로그인 하기 버튼을 누르면 로그인을 위한 커스텀 다이어로그가 띄워지고 커스텀 다이어로그에서 아이디, 비밀번호를 입력한 후 "로그인" 버튼을 누르면 입력한 아이디와 비밀번호를 출력하도록 하였습니다.
login_dialog.xml - 커스텀 다이어로그 소스코드 구성
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<EditText
android:id="@+id/id"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="아이디를 입력해주세요."
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginHorizontal="15dp"
android:layout_marginTop="5dp"/>
<EditText
android:id="@+id/password"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="비밀번호를 입력해주세요."
android:inputType="textPassword"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/id"
android:layout_marginHorizontal="15dp"
android:layout_marginTop="5dp"/>
<Button
android:id="@+id/btnLogin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="로그인"
app:layout_constraintTop_toBottomOf="@id/password"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginTop="5dp"
android:layout_marginEnd="15dp"/>
</androidx.constraintlayout.widget.ConstraintLayout>메인 엑티비티 소스코드 구성
package com.example.customdialog
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.Toast
import androidx.appcompat.app.AlertDialog
import com.example.customdialog.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.btn.setOnClickListener {
CustomDialog()
}
}
fun CustomDialog() {
val dialogView = layoutInflater.inflate(R.layout.login_dialog, null)
val id = dialogView.findViewById<EditText>(R.id.id)
val password = dialogView.findViewById<EditText>(R.id.password)
val btnLogin = dialogView.findViewById<Button>(R.id.btnLogin)
val builder = AlertDialog.Builder(this)
.setView(dialogView)
.create()
btnLogin.setOnClickListener {
Toast.makeText(
this,
"아이디는 ${id.text.toString()} 비밀번호는 ${password.text.toString()}",
Toast.LENGTH_LONG
).show()
builder.dismiss()
}
builder.show()
}
}메인 엑티비티의 구조
기본적으로 뷰 바인딩을 사용하였고 메인 엑티비티에 있는 로그인 하기 버튼을 누르면 CustomDialog() 함수를 호출하도록 하였습니다.
customDialog()
customDialog() 함수는 가장 먼저 layoutInflater.inflate를 사용하여 미리 만들어 둔 login_dialog.xml을 View 객체(dialogView)로 만들어 줍니다.
해당 뷰에서 findViewById를 사용하여, 뷰에 있는 id, password를 입력받는 EditText 및 로그인 버튼을 찾아줍니다.
AlertDialog를 Build할 때 setView의 인자로 위에서 inflate한 뷰(dialogView)를 넣어주고 create()해주면 됩니다.
로그인 버튼을 눌렀을 때 실행할 동작을 위에서 찾은 로그인 버튼에 setOnClickListener를 사용하여 설정해줍니다.
여기서는 간단하게 입력된 아이디, 비밀번호를 출력하고 다이어로그를 종료하도록 하였습니다.
마지막으로 builder.show()를 사용하여 다이어로그를 화면에 띄워줄 수 있도록 하였습니다.
전체 소스코드
전체 소스코드는 아래의 링크에서 확인하실 수 있습니다.
https://github.com/soopeach/CustomDialog








최근댓글