반응형

위의 움짤은 레트로핏과 깃허브의 open api를 이용해서 사용자의 아이디를 검색하여 정보를 가져오고 선택한 Repository의 주소로 이동하도록 구현한 부분입니다.
안드로이드 앱에서 인터넷 창으로 이동 / 인터넷 창 띄우기
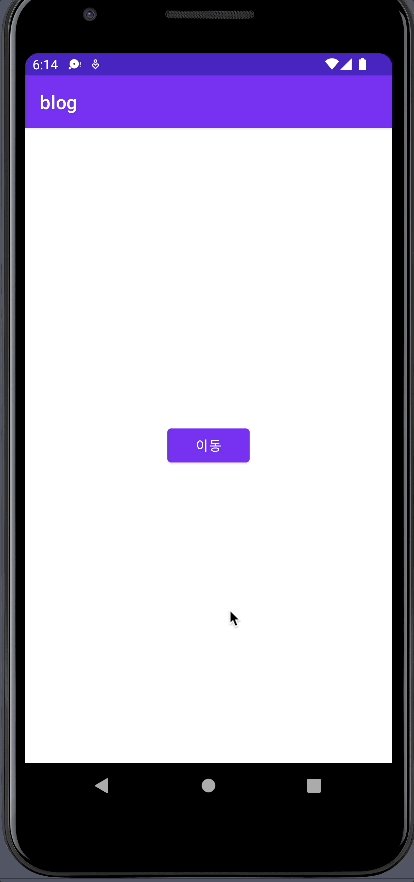
정말 정말 간단하게 버튼을 누르면 네이버로 이동하는 코드를 작성해보겠습니다.
class MainActivity : AppCompatActivity() {
val binding by lazy { ActivityMainBinding.inflate(layoutInflater) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
val intent = Intent(Intent.ACTION_VIEW, Uri.parse("https://naver.com"))
binding.btnGO.setOnClickListener {
startActivity(intent)
}
}
}Intent에 이동할 주소를 담아두고 btnGo라는 버튼이 눌리면 startActivity(intent)를 실행하여 네이버로 이동을하도록 하였습니다.

요런식으로 동작합니다. Uri.parse 부분의 주소만 바꿔주면 네이버뿐만 아니라 그 주소로 이동이 가능합니다.
반응형
'안드로이드[Android]' 카테고리의 다른 글
| 안드로이드[Android] 네이버 클라우드 Geocoding 사용법(Post Man) (0) | 2022.03.31 |
|---|---|
| 안드로이드[Android] 안드로이드 네이버 오픈 지도 Api 연결하기 (0) | 2022.03.28 |
| 안드로이드[Android] 이미지버튼 배경 투명하게 하기 (0) | 2022.03.19 |
| 안드로이드[Android] 안드로이드 텍스트뷰에 스크롤 추가하기 (0) | 2022.03.15 |
| 안드로이드 스튜디오[Android Studio] 리얼타임 데이터베이스(Realtime Database) 연동(firebase) (0) | 2022.03.07 |








최근댓글