크롤링에 대하여
웹 크롤링(Web-Crawling)이란 소프트웨어 프로그램을 통해 자동으로 웹사이트에 엑세스하여 데이터를 추출하는 것을 뜻합니다!
크롤링은 법적으로 민감하기 때문에 수집한 데이터를 사용하는데에 있어 제약이 있고 주의해야합니다!
다양한 언어의 다양한 라이브러리로 크롤링을 할 수 있는데 이 글에서는 코틀린으로 Jsoup라이브러리를 사용하여 크롤링을 해보겠습니다!
IntelliJ에 Jsoup라이브러리 추가하기
ntelliJ IDEA에서 외부 라이브러리 추가하기(jsoup)
IntelliJ IDEA에서 외부 라이브러리 추가하기(jsoup)
Kotlin으로 IntelliJ IDEA를 사용하며 콘솔창으로 작업되는 간단한 프로그램을 만들어보고 있다... 도중 외부 라이브러리가 필요하게 되어 IntelliJ 외부 라이브러리를 추가하는 법을 공부하게 되었다.
soopeach.tistory.com
전체 페이지 크롤링하기
import org.jsoup.Jsoup
val url = "크롤링하고 싶은 주소"
val docs = Jsoup.connect(url).get()위와 같이 Jsoup의 conntect메서드를 통하여 url을 지정해주고 get()을 사용하면 해당 url의 모든 정보를 크롤링할 수 있습니다.

주어진 url인 이 블로그 메인페이지의 모든 HTML코드를 가져오는 모습을 확인할 수 있습니다.
selector를 이용하여 원하는 부분만 추출하기
페이지의 전체를 크롤링해서 데이터를 가져온 후 select()를 사용하여 원하는 부분의 정보들만 추출할 수 있습니다.

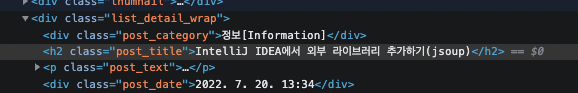
웹 페이지에서 F12를 누르면 위와같이 페이지가 구성된 HTML 소스코드를 확인할 수 있고 해당 소스 코드를 분석하여 원하는 부분의 데이터만 가져올 수 있습니다.
위의 사진에서 보면 블로그의 메인페이지를 기준으로 post_title이라는 클래스를 가진 h2태그 안에 게시글의 제목이 있는 것을 확인할 수 있습니다. 이를 이용하여 메인페이지를 기준으로 게시글의 제목이 있는 부분만 코드를 불러오도록 하겠습니다.
val url = "https://soopeach.tistory.com/"
val docs = Jsoup.connect(url).get()
// 여러개의 selector를 사용할 때 붙여쓰는 경우
// ex) h2.post_title
// 은 클래스 속성이 post_title인 h2 태그,
// 공백을 두고 쓰는 경우
// ex > #sidebar #search-form
// 은 아이디 속성이 #sidebar인 코드의 자식들 중 아이디 속성이 #search-form인 부분
// h2태그(<h2>)를 가진 코드
docs.select("h2")
// 클래스명이 post_title(class="post_title")인 코드
docs.select(".post_title")
// h2태그를 가진 코드 중 클래스명이 post_title인 코드
docs.select("h2.post_title")
// id가 sidebar(id="sidebar")인 코드
docs.select("#sidebar")
// id가 sidebar인 코드중 id가 search-form인 코드
docs.select("#sidebar #search-form")
// id가 sidebar인 코드중 id가 search-form인 코드 중 class가 search-bar인 코드
docs.select("#sidebar #search-form .search-bar")Jsoup으로 가져온 파일은 Document 타입의 객체가 되는데 Document 클래스에 있는 select() 메서드를 이용하여 css를 이용한 쿼리문을 지정해줄 수 있습니다. 위의 코드에서 예시를 확인할 수 있습니다.
태그로 찾고 싶은 경우는 태그를 그대로, id는 #id명, class는 .class명, 또한 계층적인 구조도 위와 같이 연속적으로 쿼리를 지정하여 사용할 수 있습니다.
훨씬 다양한 selector문법은 공식문서 에서 확인할 수 있습니다!
Use selector-syntax to find elements: jsoup Java HTML parser
Use selector-syntax to find elements Problem You want to find or manipulate elements using a CSS or jquery-like selector syntax. Solution Use the Element.select(String selector) and Elements.select(String selector) methods: File input = new File("/tmp/inpu
jsoup.org

cssQuery로 ".post_title" 사용하여 클래스명이 post_tilte인 속성을 가지는 코드들만 추출하고 출력한 모습입니다!
타임아웃(시간제한) 지정하기
// 최대 1초
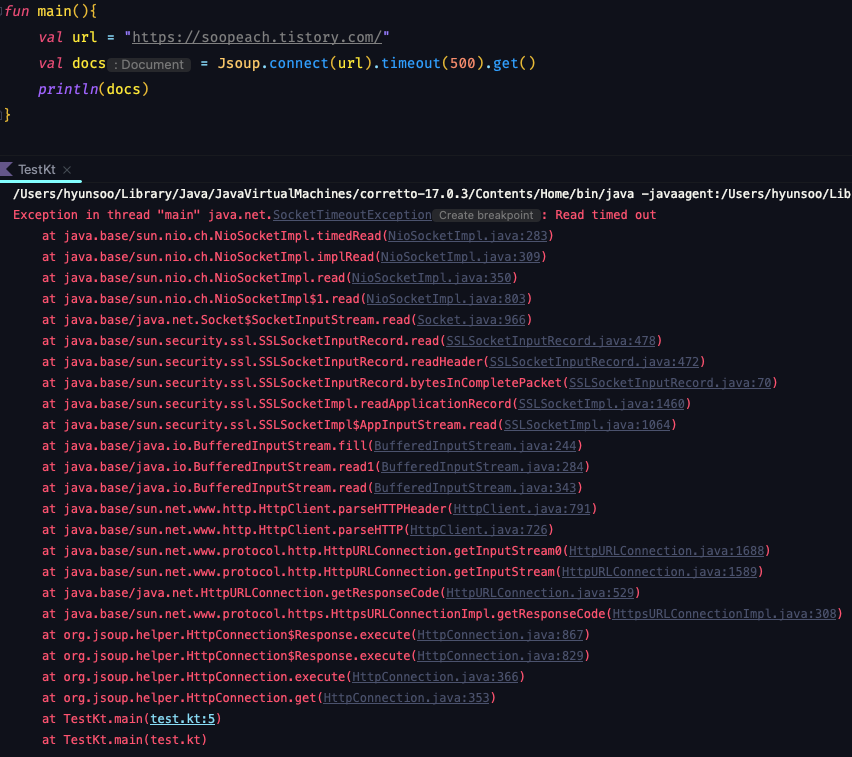
val docs = Jsoup.connect(url).timeout(1000).get()위와 같은 형태로 timeout을 지정하여 최대 응답시간을 설정할 수 있습니다. 해당 시간이 초과된다면
Exception in thread "main" java.net.SocketTimeoutException: Read timed out에러를 발생시키게 됩니다.
예시

'코틀린[Kotlin]' 카테고리의 다른 글
| 코틀린에서 디렉터리 생성, 문자 기반의 파일(텍스트 파일) 생성 및 읽기 - 파일 입출력(FileWriter / FileReader) (0) | 2022.08.06 |
|---|---|
| 코틀린에서 Thread 사용하기( + start()-스레드 시작, join()-스레드 대기상태로 만들기) (0) | 2022.07.31 |
| 코틀린(Kotlin)에서 큐(Queue) 사용하기 (1) | 2022.07.08 |
| 코틀린(Kotlin)에서 스택(Stack) 사용하기 (0) | 2022.07.08 |
| 코틀린에서 가변인자(vararg) 사용하기 (0) | 2022.07.06 |






최근댓글